Cara Membuat Recent Comment With Avatar
Cara Membuat Recent Comment With Avatar
Apa sih itu Recent Comment ? emang penting banget ya? hmm kalo di bilang penting sih,, menurut saya pribadi penting,, karna selain memperindah Blog.. dapat juga Mengetahui Pengunjung yang berkomentar paada artikel. . . . sedangkan Recent Comment Itu adalah widget yang Digunakan Untuk melihat komentar komentar terakhir pada artikel blog. . selain itu di tambah dengan adanya avatar atau Foto Profil komentator
biar menarik :p

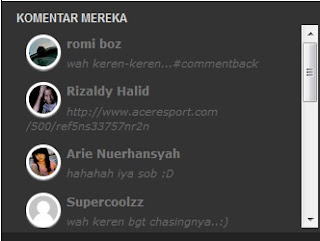
Itu Gambar Contoh Recent Comment Yang admin pasang Di Blog admin :3
ok sepertinya sudah jelas. . . Berikut Tutorialnya =))
1. Login Dulu Ke blog sobat
2. klik Tata Letak,, tambah Gadget
3. Pilih HTML Java Script
4. Masukan Script Recent Comment With Avatar Di bawah ini
<div style="overflow:auto; width:280%px; height:190px; padding:10px; border:1px solid #fffff;">
<style type="text/css">
ul.sakahayang_recent_comments{list-style:none;margin:0;padding:0;}
.sakahayang_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.sakahayang_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.sakahayang_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.sakahayang_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 11px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 9,
showAvatar = true,
avatarSize = 30,
roundAvatar = true,
characters = 70,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=20,
adminBlog='Azkaveiro';
//]]>
</script>
<script src="http://anvity-host.googlecode.com/files/RC_No-Admin.js" type="text/javascript">
</script>
<script src="http://arie-nuerhansyah.blogspot.com/feeds/comments/default?alt=json&callback=sakahayang_recent_comments&&max-results=20" type="text/javascript">
</script>
</div>
5. Ganti URL http://arie-nuerhansyah.blogspot.com Dengan URL sobat
6. simpan deh =))
semoga bermanfaat :)
Thanks buat agan arie triknya :) sukses selalu : http://www.arie-nuerhansyah.blogspot.com/2012/12/cara-membuat-recent-comment-with-avatar.html


Komentar
Posting Komentar
Komen saja yg baik ok !!